Top 21 kỹ năng thiết yếu cần thiết cho một nhà thiết kế webViệt SEO: Xây dựng trang web giá rẻ tốt nhất tại Việt NamNhững vấn đề chung về thiết kế web và SEOBáo giá thiết kế giao diện website chuyên nghiệpToàn bộ chi phí xây dựng trang web thương mại điện tửTại sao bạn không nên xây dựng trang web bằng WordPressLiên hệ
Cách thiết kế một trang web: Hướng dẫn từng bước từ ý tưởng đến khi ra mắt
Thiết kế web có thể có ảnh hưởng đáng kể đến hiệu suất và mức độ phổ biến của một trang web. Nếu trang web của bạn hấp dẫn về mặt hình ảnh và hoạt động trơn tru, khách truy cập có nhiều khả năng khám phá nội dung của bạn và quay lại.Thật không may, nhiều chủ sở hữu trang web cảm thấy như việc thuê các nhà thiết kế web chuyên nghiệp là cách duy nhất để tạo ra một trang web có chất lượng cao. Mặc dù là một lựa chọn tốt, nhưng có thể tốn kém để thiết kế một trang web theo cách này.
May mắn thay, có nhiều cách khác để có được một trang web được thiết kế tốt mà không tốn hàng ngàn đô la – một trong số đó là tự tạo một trang web.
Bài viết này sẽ chỉ cho bạn cách thiết kế một trang web mà không cần bất kỳ kỹ năng hay kiến thức kỹ thuật nào.
Cách thiết kế một trang web
Dưới đây là hướng dẫn từng bước về cách thiết kế trang web:- Xác định mục đích của trang web của bạn
- Tìm cảm hứng thiết kế web
- Chọn một nền tảng trang web
- Chọn một chủ đề
- Tùy chỉnh trang web của bạn
- Thiết lập các trang
- Tối ưu hóa điều hướng trang web của bạn
- Làm cho trang web thân thiện với thiết bị di động
- Kiểm tra hiệu suất trang web của bạn và khởi chạy nó
- Giám sát trang web của bạn và cải thiện khi bạn đi
1. Xác định mục đích của trang web của bạn
Trước khi chúng ta đến phần giải thích cách tạo một trang web, điều quan trọng là phải xác định lý do tại sao bạn muốn tạo trang web đó ngay từ đầu. Làm như vậy đảm bảo rằng mọi quyết định thiết kế được đưa ra sẽ phù hợp với mục tiêu cuối cùng của trang web.Ví dụ: nếu bạn sở hữu một cửa hàng trực tuyến, thì thiết kế trang web sẽ tạo điều kiện thuận lợi cho hành trình mua hàng của khách hàng, từ khám phá các mặt hàng đến hoàn tất giao dịch mua của họ.
Mặt khác, những người muốn tung ra một danh mục đầu tư trực tuyến sẽ muốn có một thiết kế web bổ sung cho công việc của họ.
Nếu bạn cần trợ giúp xác định mục đích trang web của mình, đây là một số câu hỏi định hướng:
- Đối tượng mục tiêu của trang web là ai?
- Các mục tiêu của chiến lược nội dung doanh nghiệp của bạn là gì? Có phải là để giáo dục về một chủ đề, bán sản phẩm hoặc giải trí cho khách truy cập không?
- Khách truy cập trang web nên thực hiện chuỗi hành động nào khi mở trang web? Đó có thể là duyệt qua các sản phẩm, mua một mặt hàng, đọc nội dung hoặc đăng ký nhận bản tin.
- Bạn muốn sử dụng loại giọng nói và giọng điệu nào để giao tiếp với khách truy cập?
Tìm hiểu thêm Tại sao bạn cần thiết kế website theo yêu cầu?
2. Nghiên cứu cảm hứng thiết kế web
Bước này liên quan đến việc tìm kiếm các ví dụ thiết kế web để giúp bạn hình dung trang web trong tương lai của mình sẽ trông như thế nào. Ngoài ra, hãy đảm bảo tuân theo các phương pháp hay nhất cho thiết kế web, chẳng hạn như xây dựng thương hiệu, phân cấp trực quan, v.v.Có rất nhiều nơi để tìm cảm hứng. Awwwards là một điểm khởi đầu tuyệt vời vì nó chứa nhiều thiết kế web từng đoạt giải thưởng. Sử dụng các tùy chọn lọc để điều chỉnh kết quả tìm kiếm theo nhu cầu của bạn.
Ngoài ra, thật tốt khi xem các trang web của đối thủ cạnh tranh. Nó có thể cung cấp một số ý tưởng về những gì khách truy cập mong đợi ở một trang web kinh doanh chẳng hạn như trang web của bạn. Nếu bạn không biết đối thủ cạnh tranh của mình là ai, các trang web như SimilarWeb có thể giúp tìm ra họ.
Cuối cùng, hãy cân nhắc kiểm tra các xu hướng thiết kế web mới nhất. Kết hợp các yếu tố phong cách mới nhất có thể đảm bảo rằng trang web trông hiện đại và cập nhật. Điều đó nói rằng, hãy nhớ chỉ áp dụng các tính năng này khi chúng có ý nghĩa đối với thương hiệu cá nhân hoặc doanh nghiệp của bạn.
3. Chọn Nền tảng Trang web Phù hợp
Bây giờ là lúc để tạo một trang web. Để bắt đầu, hãy chọn một nền tảng để xây dựng trang web của bạn. Lý tưởng nhất là bạn muốn sử dụng phần mềm phù hợp với bộ kỹ năng, ngân sách và mục đích của mình.Một nền tảng trang web phổ biến là WordPress, một hệ thống quản lý nội dung (CMS). WordPress rất tuyệt vời để tạo các trang web khác nhau – từ sơ yếu lý lịch kỹ thuật số và danh bạ trực tuyến đến các cửa hàng Thương mại điện tử lớn. Các công cụ viết blog mạnh mẽ của nó cũng khiến nó trở thành lựa chọn hàng đầu cho những người sáng tạo nội dung.
Sử dụng WordPress yêu cầu mua dịch vụ lưu trữ web để cung cấp trang web cho công chúng. Đối với trang web cá nhân hoặc doanh nghiệp nhỏ, dịch vụ lưu trữ chia sẻ là đủ. Đối với một trang web nhỏ, bạn thậm chí có thể dùng thử dịch vụ lưu trữ web miễn phí.
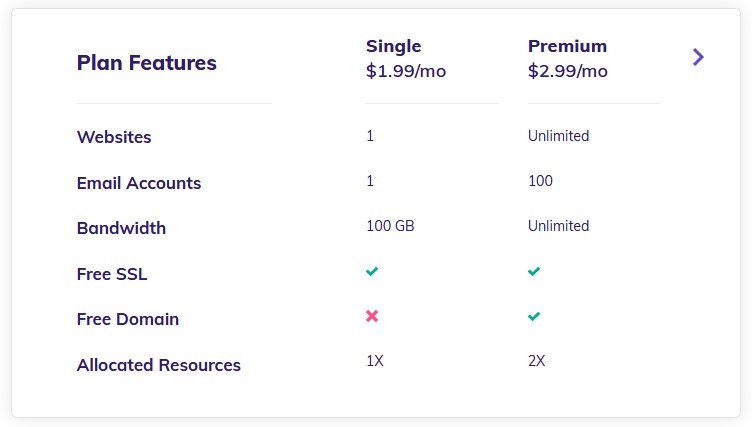
Tại Hostinger, các gói shared hosting của chúng tôi có giá từ $1,99/tháng đến $3,99/tháng. Tất cả các đăng ký bao gồm bảo đảm 99,9% thời gian hoạt động, chứng chỉ SSL miễn phí và sao lưu thường xuyên để giữ an toàn cho các tệp.

Nếu bạn cần trợ giúp về thiết lập, nhóm hỗ trợ khách hàng 24/7 của chúng tôi sẽ sẵn sàng hỗ trợ bạn qua trò chuyện trực tiếp.
Dưới đây là những lợi ích chính của việc sử dụng WordPress:
- Thân thiện với người dùng. Giao diện điều khiển bằng menu của WordPress rất dễ sử dụng cho người dùng ở mọi cấp độ kỹ năng, từ người mới đến nhà phát triển trang web.
- Rất linh hoạt. Bộ sưu tập plugin phong phú của WordPress cho phép thêm chức năng tùy chỉnh trên phần mềm cốt lõi. Bằng cách đó, bạn có thể tạo nhiều loại trang web khác nhau chỉ bằng một vài cú nhấp chuột.
- Có thể mở rộng. Vì người dùng có quyền kiểm soát dịch vụ lưu trữ web của mình nên họ có thể chọn nâng cấp gói của mình khi cần thêm tài nguyên để hỗ trợ trang web WordPress của mình.
- Có thể chi trả. Ngoại trừ lưu trữ, WordPress miễn phí – và nhiều plugin và chủ đề của nó cũng vậy.
Ngoài ra, hãy đảm bảo bạn đã làm quen với việc bảo trì máy chủ. Bằng cách đó, trang web WordPress của bạn sẽ luôn được bảo mật hiệu quả nhất và mang lại hiệu suất tốt nhất.
Để có tùy chọn thân thiện hơn với người mới bắt đầu, chúng tôi khuyên bạn nên xem một công cụ xây dựng trang web như Hostinger. Không giống như CMS, phần mềm này đi kèm với giao diện kéo và thả trực quan cho phép thực hiện các chỉnh sửa ngay trên trang web.
Dưới đây là một số ưu điểm của việc sử dụng Hostinger Website Builder:
- Bao gồm trong tất cả các gói lưu trữ web của Hostinger. Trình tạo trang web này đi kèm với tất cả các gói, nghĩa là bạn có thể tạo và quản lý tất cả những thứ liên quan đến trang web của mình từ một trang tổng quan.
- Công cụ AI miễn phí. Những tính năng này có thể giúp bạn lên ý tưởng về thương hiệu cá nhân hoặc bản sắc hình ảnh của doanh nghiệp, từ tên doanh nghiệp đến logo và khẩu hiệu. Trình tạo nội dung AI cũng tuyệt vời để tạo các mẫu sao chép web.
- Các công cụ SEO tích hợp. Không giống như WordPress, không cần cài đặt tiện ích mở rộng để tối ưu hóa trang web của bạn cho các công cụ tìm kiếm. Hostinger Website Builder được trang bị các tính năng để chỉnh sửa văn bản thay thế hình ảnh, thay đổi URL của trang và chèn siêu dữ liệu cho các trang kết quả của công cụ tìm kiếm (SERPs).
- Các tính năng cửa hàng trực tuyến tất cả trong một. Theo dõi đơn hàng, quản lý hàng tồn kho, ứng dụng giảm giá và nhiều tùy chọn thanh toán trực tuyến có sẵn mà không phải trả thêm phí. Ngoài ra, không có phí hoa hồng.
Sau khi chọn một người tạo trang web, hãy nhớ lấy một tên miền, là URL mà khách truy cập chèn vào trình duyệt của họ để mở một trang web – chẳng hạn như example.com. Chúng tôi có một hướng dẫn riêng giải thích cách mua tên miền cho một trang web nếu bạn cần một số hướng dẫn.
Tên miền bạn chọn tùy thuộc vào mục đích của trang web. Thông thường, mọi người sử dụng tên cá nhân hoặc doanh nghiệp của họ làm miền.
Tuy nhiên, những tên này có khả năng được sử dụng, đặc biệt nếu chúng bao gồm các từ thường được sử dụng. Trong trường hợp đó, hãy cân nhắc sử dụng trình tạo tên miền để hỗ trợ bạn.
Đừng quên chọn phần mở rộng tên miền phù hợp. Thông lệ chung là sử dụng TLD .com, phổ biến cho các trang web thương mại. Giá bắt đầu từ $8,99/năm. Chọn tên miền cấp cao nhất theo mã quốc gia nếu bạn muốn nhắm mục tiêu đến một thị trường cụ thể. Ví dụ: nếu doanh nghiệp của bạn hoạt động ở Hoa Kỳ, thì việc đăng ký một miền .us sẽ là một ý kiến hay.
Ngoài ra còn có các phần mở rộng tên miền được tạo cho các loại trang web cụ thể. Ví dụ: miền .tech rất lý tưởng cho các doanh nghiệp hoặc dự án liên quan đến công nghệ và miền .shop thường được sử dụng cho các cửa hàng trực tuyến.
4. Chọn một chủ đề trang web phù hợp với mục đích của bạn
Khi bạn đã chọn một nền tảng trang web và mua một tên miền, bước tiếp theo khi học cách thiết kế một trang web là chọn một chủ đề hoặc một mẫu.Đó là một tệp chứa bố cục tạo sẵn và các yếu tố trực quan, do một nhà thiết kế web tổ chức và tạo. Mục đích của nó là hỗ trợ người dùng không có kỹ thuật trong việc xây dựng một trang web mà không cần phải bắt đầu lại từ đầu.
Nơi để tìm chủ đề trang web tùy thuộc vào nền tảng trang web bạn đang sử dụng. Chẳng hạn, người dùng WordPress có thể tải xuống miễn phí hàng ngàn trong số chúng trong thư mục chính thức.
Mặc dù các chủ đề này rất phù hợp với những người có ngân sách eo hẹp, nhưng một số chủ đề có thể có chức năng hạn chế. Đó là lý do tại sao nhiều người tìm kiếm các tùy chọn cao cấp từ các trang web của bên thứ ba như TemplateMonster.
Giá cho một chủ đề thường bắt đầu từ $40/giấy phép trở lên hàng trăm đô la.
Một nền tảng bên thứ ba khác là Template.net, cung cấp hơn 200.000 chủ đề tùy chỉnh cao cấp và miễn phí. Nền tảng này cung cấp tùy chọn tải xuống một chủ đề trang web hoặc một thiết kế phần và trang riêng lẻ.
Đăng ký của Template.net bắt đầu từ $3,99/tháng, bao gồm việc sử dụng không giới hạn các hình ảnh, phông chữ và tác phẩm nghệ thuật có sẵn miễn phí.
Vì có hàng nghìn chủ đề khác nhau trên thị trường nên bạn nên có chiến lược với lựa chọn của mình. Dưới đây, bạn sẽ tìm thấy các khía cạnh quan trọng cần xem xét khi tìm kiếm một chủ đề trang web:
- Bộ tính năng. Tốt nhất là chọn một chủ đề có các chức năng phù hợp với mục đích trang web của bạn. Ví dụ: những người sở hữu cửa hàng trực tuyến có thể muốn sử dụng chủ đề có trang cửa hàng tạo sẵn, cũng như bố cục cho các sản phẩm bán chạy nhất và giảm giá.
- Tùy chọn tùy chỉnh. Kiểm tra các lựa chọn phông chữ, màu sắc và bố cục do chủ đề cung cấp. Một số nhà phát triển cũng có thể bao gồm nhiều trang và gói biểu tượng được tạo sẵn.
- Khả năng đáp ứng. Xem liệu chủ đề trang web có thể điều chỉnh theo kích thước màn hình máy tính để bàn, máy tính bảng và thiết bị di động hay không.
- SEO. Các nhà phát triển chủ đề có thể tuyên bố rằng sản phẩm của họ có mã HTML nhẹ và sạch, điều này rất tốt cho hiệu suất và SEO. Một cách để xem điều đó có đúng hay không là kiểm tra tệp bằng dịch vụ xác thực đánh dấu.
- Khả năng tương thích tiện ích mở rộng. Sử dụng một chủ đề hoạt động tốt với các plugin WordPress mà bạn định sử dụng để tránh khả năng phá vỡ trang web.
- Tính tương thích của trình duyệt web. Chủ đề phải đẹp mắt và hoạt động bình thường trên tất cả các trình duyệt chính, chẳng hạn như Google Chrome, Safari và Firefox.
- Xếp hạng và đánh giá. Họ có thể cho biết liệu chủ đề có hoạt động bình thường hay không và những vấn đề mà khách hàng trước đây đã gặp phải với chủ đề đó.
- Cập nhật cuối cùng. Tốt hơn là nhóm nhà phát triển nên cập nhật sản phẩm sáu tháng một lần. Sử dụng phiên bản lỗi thời có thể khiến trang web của bạn dễ gặp phải các sự cố bảo mật.
- Hỗ trợ khách hàng. Xem những kênh mà nhà phát triển cung cấp để cung cấp trợ giúp về chủ đề. Nhiều người cung cấp hướng dẫn sử dụng, tài liệu hoặc hỗ trợ qua email.
Tất cả các mẫu trong bộ sưu tập của Hostinger Website Builder đều có thiết kế hiện đại và đáp ứng ngay từ đầu. Chúng có nhiều danh mục ngành khác nhau, từ các trang web Thương mại điện tử và nhiếp ảnh đến các trang đích cơ bản.
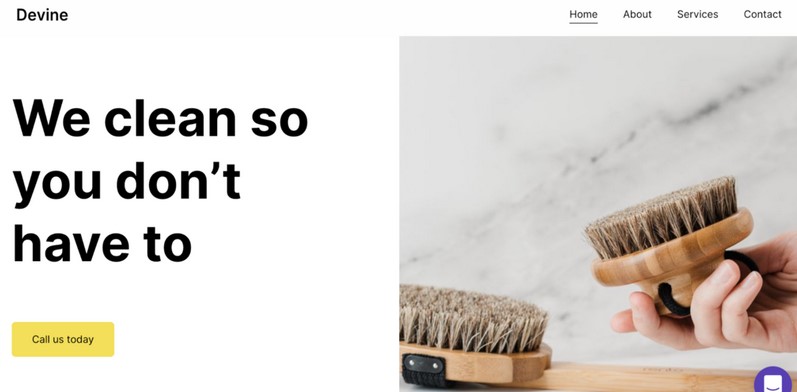
Hơn nữa, có những phần được tạo sẵn có thể dễ dàng thay thế bằng nội dung của riêng bạn. Chẳng hạn, mẫu doanh nghiệp Devine có sẵn một trang để liệt kê tất cả các dịch vụ được cung cấp.

Lợi ích của việc sử dụng trình tạo trang web là nó có một nhóm các nhà thiết kế web quản lý và chăm sóc các mẫu. Như vậy, có khả năng cao là tất cả các thiết kế web sẽ được cập nhật thường xuyên và hoạt động hiệu quả.
Khi bạn đã cài đặt chủ đề trang web, hãy chuyển sang bước tiếp theo – tùy chỉnh thiết kế.
5. Tùy chỉnh thiết kế web
Đã đến lúc bắt đầu thiết kế trang web của bạn. Hãy xem các câu trả lời từ bước đầu tiên, vì chúng sẽ giúp bạn thiết lập nhận dạng hình ảnh của trang web.Đối với những người sử dụng WordPress làm nền tảng của họ, hãy mở Trình tùy chỉnh chủ đề bằng cách đi tới Bảng điều khiển -> Giao diện -> Tùy chỉnh.

Hãy nhớ rằng khả năng tùy chỉnh của trang web của bạn phụ thuộc vào chủ đề.
Chẳng hạn, Twenty Twenty-One của WordPress cho phép chỉnh sửa màu nền và hình ảnh, nhưng không có cài đặt tích hợp để thay đổi phông chữ. Tuy nhiên, có thể chèn mã CSS tùy chỉnh để thực hiện việc này.
Mặt khác, có thể thay đổi màu sắc, họ phông chữ, dạng nút và bố cục với chủ đề cao cấp của Astra.

Những ai sử dụng Hostinger Website Builder có thể vào hPanel -> Websites -> Edit Website. Thao tác này sẽ cấp cho bạn quyền truy cập vào trình chỉnh sửa kéo và thả, nơi bạn có thể sửa đổi kiểu thiết kế và thêm các thành phần trang web mới từ thanh bên.
Để bắt đầu tùy chỉnh, trước tiên chúng tôi sẽ tập trung vào bảng màu. Hãy bắt đầu với việc chọn màu chủ đạo, đó là màu thể hiện bản sắc cá nhân hoặc doanh nghiệp của bạn tốt nhất.
Một cách tuyệt vời để chọn màu chủ đạo là tham khảo tâm lý màu sắc, một nghiên cứu về ý nghĩa của các màu khác nhau và loại ấn tượng mà chúng để lại cho người xem.
Dưới đây là một lời giải thích ngắn gọn về những gì tất cả các màu sắc chính truyền đạt:
- Màu đỏ. Đại diện cho tình yêu, sự thèm ăn, hoặc quyền lực. Các thương hiệu nổi tiếng sử dụng màu này bao gồm Coca-Cola, Netflix và Target.
- Quả cam. Một biểu tượng của sự thân thiện hoặc thận trọng. Amazon sử dụng màu này trong logo của mình.
- Màu vàng. Liên quan đến sự rõ ràng và tuổi trẻ. Cũng thường được sử dụng để thu hút sự chú ý. Công ty năng lượng Shell có màu này nổi bật trên thương hiệu của mình.
- Màu xanh lá. Thường gắn liền với sức khỏe, tiền bạc và thiên nhiên. Spotify, Starbucks và Whole Foods là một số thương hiệu nổi tiếng sử dụng màu này.
- Màu xanh da trời. Tượng trưng cho sự an toàn và tin tưởng. Nó cũng là một lựa chọn phổ biến của các thương hiệu công nghệ, chẳng hạn như Facebook và Microsoft.
- Màu tím. Thể hiện hoàng gia, trí tuệ và vẻ đẹp. Bạn có thể tìm thấy màu này trong các nhãn hiệu kẹo như Cadbury và Milka.
Không có giới hạn chính xác về số lượng màu phụ nên được sử dụng. Tuy nhiên, tốt nhất là nên làm nổi bật từ hai đến ba để cái nổi bật vẫn nổi bật.
Ngoài ra, thật tốt khi kết hợp màu trung tính cho các thành phần nền và văn bản để duy trì khả năng đọc.
Trang web của Ritual là một ví dụ tuyệt vời về cách phối màu tốt.
Nó chỉ sử dụng ba màu, với màu vàng nổi bật là chữ ký của thương hiệu. Nền trắng có tác dụng phân chia nội dung trực quan, trong khi màu xanh đậm dành cho văn bản và nút. Sự kết hợp dẫn đến một thiết kế thu hút sự chú ý nhưng dễ chịu.
Bạn nào muốn thiết kế website màu mè có thể làm theo các bước của Moonshot Snacks. Trang web nhằm mục đích đại diện cho bao bì có màu sắc khác nhau của thương hiệu trên nền của nó. Tuy nhiên, nội dung vẫn dễ đọc do sử dụng văn bản màu đen.
Nếu bạn cần trợ giúp tạo bảng màu phù hợp cho trang web, hãy sử dụng các công cụ như Coolors hoặc Paletton.
Hãy chuyển sang kiểu chữ hoặc kiểu văn bản cho nội dung trang web. Tương tự như bảng màu, tốt nhất bạn nên chọn phông chữ đại diện cho thương hiệu của mình.
Theo Canva, có ba loại phông chữ chính:
- Các ví dụ nổi tiếng bao gồm Times New Roman và Cambria. Những phông chữ này có kết thúc trang trí trên các nét. Vì chúng thường tượng trưng cho quyền lực và hình thức nên chúng phổ biến hơn trong các cơ quan tài chính, chính phủ hoặc luật pháp.
- Sans serif. Helvetica và Arial là những đại diện nổi tiếng của loại phông chữ này. Các nét có chiều rộng đều nhau và không có điểm kết thúc. Các thương hiệu công nghệ và khởi nghiệp thường sử dụng chúng vì những phông chữ này thường truyền đạt chủ nghĩa hiện đại.
- Kịch bản. Những phông chữ này có phong cách viết tay và chữ thảo. Chúng thường tượng trưng cho sự sáng tạo hoặc sang trọng. Do đó, chúng được sử dụng rộng rãi hơn trong các doanh nghiệp thời trang, thực phẩm hoặc đồ uống.
Trang web Great Jones là một ví dụ tuyệt vời về cách làm như vậy. Nó sử dụng Cooper Black cho logo và tiêu đề, trong khi Hope Sans được dành riêng cho tiêu đề phụ, liên kết và trích dẫn.
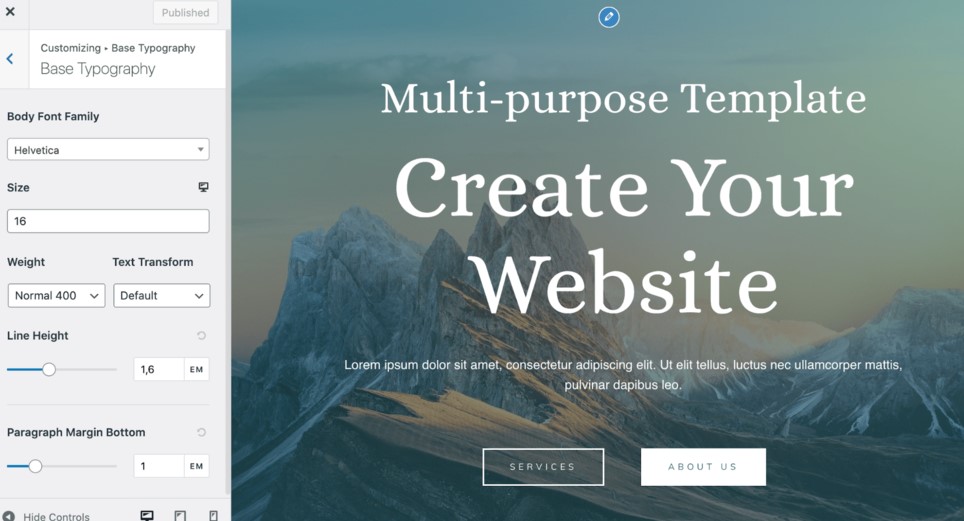
Nếu bạn muốn sử dụng một loại phông chữ trong khi vẫn duy trì một số sở thích trực quan, hãy đảm bảo thay đổi kích cỡ và kiểu dáng. Để minh họa cách thức hoạt động của tính năng này, hãy xem trang web của Slack.
Mặc dù trang web chỉ sử dụng Helvetica, nhưng thiết kế bắt mắt và dễ đọc trong khi làm cho các tiêu đề lớn hơn đáng kể so với các tiêu đề phụ. Nó cũng sử dụng tất cả các chữ cái viết hoa trên nút kêu gọi hành động để làm cho chúng nổi bật.
Khi bạn đã tùy chỉnh bảng màu và phông chữ, hãy tiếp tục đến phần tiếp theo.
6. Thiết lập các trang cần thiết
Nói chung, một trang web chứa các trang sau:- Trang chủ.
- Giới thiệu về trang.
- Trang liên lạc.
- Trang blog.
- Trang sản phẩm hoặc dịch vụ.
Vui lòng thêm các khối mới để điền vào nội dung các trang của bạn.
Đối với người dùng Hostinger Website Builder, hãy nhấp vào biểu tượng Trang và điều hướng gần góc trên cùng bên trái. Bạn có thể chỉnh sửa trang hiện có hoặc thêm trang mới bằng cách chọn bố cục tạo sẵn hoặc bố cục trống.

Hãy cùng khám phá xem mỗi trang web sẽ trông như thế nào:
Trang chủ
Trang chủ thường là trang đầu tiên mà người dùng truy cập, do đó, trang chủ phải truyền đạt nội dung của trang web và mục đích của trang web. Nó cũng nên tạo ấn tượng tích cực đầu tiên để khách truy cập cảm thấy muốn khám phá phần còn lại của trang web.Một phương pháp hay để thiết kế trang chủ là tập trung vào đề xuất bán hàng độc nhất (USP) hoặc một thông điệp truyền đạt những gì làm cho doanh nghiệp của bạn trở nên độc đáo. Mẹo này hữu ích cho các công ty mới hoặc các thương hiệu mới nổi trong một thị trường cạnh tranh.
Hãy thử làm nổi bật một dòng tiêu đề lớn trên đầu trang, cùng với nút kêu gọi hành động để thu hút sự chú ý ngay lập tức của khách truy cập. Thiết kế trang web của Elise Dopson là một minh chứng tuyệt vời cho cách làm này.
Những người sở hữu một cửa hàng trực tuyến có thể trưng bày một bức ảnh nổi bật – một bức ảnh hoặc video thể hiện cách sử dụng và lợi ích của các sản phẩm hoặc dịch vụ của bạn. Việc thêm hình ảnh như vậy trên trang chủ có thể lôi kéo khán giả khám phá trang web và khám phá thêm về những gì trang web cung cấp.
Công ty tập thể dục tại nhà Mirror thực hiện điều này bằng cách sử dụng biểu ngữ video có chiều rộng đầy đủ trên trang chủ của họ. Đặt phần tử này trong màn hình đầu tiên đảm bảo rằng nó thu hút sự chú ý của khách truy cập ngay từ đầu.
Trang web giới thiệu
Trang giới thiệu cung cấp thông tin chi tiết hơn về người hoặc doanh nghiệp đằng sau trang web. Đó là một nơi tuyệt vời để kể câu chuyện của bạn, truyền đạt các giá trị của bạn và thiết lập mối liên hệ sâu sắc hơn với khán giả.Ví dụ: trang Giới thiệu về Kem đánh răng Bite này có USP của doanh nghiệp, ảnh của người sáng lập và video giới thiệu.
Dưới đây, bạn có thể tìm thấy các giải thích thêm về tầm nhìn và tuyên bố sứ mệnh của thương hiệu, sử dụng số liệu thống kê và hình ảnh về thành phần sản phẩm của họ. Ngoài ra còn có các hoạt ảnh kích hoạt cuộn để giữ cho phần trình bày nội dung hấp dẫn.
Ngoài ra, bạn nên đưa một số bằng chứng xã hội vào trang Giới thiệu để củng cố uy tín của mình. Huấn luyện viên kinh doanh trực tuyến Kate Bagoy thực hiện điều này bằng cách hiển thị lời chứng thực của khách hàng và logo của các thương hiệu mà cô ấy đã làm việc cùng.
Trang liên lạc
Trang này chỉ cho khách truy cập cách liên hệ với bạn. Nó thường bao gồm số điện thoại của doanh nghiệp, địa chỉ email, phương tiện truyền thông xã hội và bản đồ tương tác có vị trí của công ty.Để đưa trang Liên hệ lên cấp độ tiếp theo, hãy xem xét thêm biểu mẫu liên hệ cho phép khách truy cập gửi yêu cầu mà không phải rời khỏi trang web. Bạn có thể làm điều đó rất dễ dàng bằng cách cài đặt plugin biểu mẫu liên hệ WordPress.
Tùy thuộc vào tùy chọn của bạn, biểu mẫu có thể ghi lại mọi truy vấn được gửi trên cơ sở dữ liệu của nền tảng trang web hoặc gửi chúng đến địa chỉ email doanh nghiệp của bạn.
Dưới đây là một số mẹo khi tạo trang liên hệ:
- Thêm phần Câu hỏi thường gặp. Mẹo này rất hữu ích nếu bạn nhận được nhiều câu hỏi về cùng một chủ đề.
- Chỉ bao gồm các trường biểu mẫu cần thiết nhất. Bạn có thể chọn chỉ bật tên, địa chỉ email và vùng văn bản cho yêu cầu. Việc thêm nhiều trường có thể khiến mọi người mất nhiều thời gian hơn để điền vào.
- Cung cấp các tùy chọn chủ đề. Làm như vậy có thể giúp dễ dàng sắp xếp các lần gửi truy vấn.
- Bao gồm các hướng dẫn ngắn gọn bên dưới nhãn trường biểu mẫu. Bằng cách đó, người dùng hiểu cách điền thông tin chính xác.
Trang blog
Trang này chỉ áp dụng cho người tạo nội dung hoặc doanh nghiệp sử dụng blog làm chiến lược tiếp thị nội dung.Thông thường, một trang blog bao gồm các đoạn trích của các bài đăng trên blog theo thứ tự thời gian đảo ngược ở phía bên trái. Ở bên phải, có thể có một thanh bên chứa hồ sơ của blogger và một số nút kêu gọi hành động.
Trang sản phẩm hoặc dịch vụ
Trang web này cần thiết cho những người điều hành trang web Thương mại điện tử hoặc doanh nghiệp. Có hai loại trang trong danh mục này:Trang danh mục. Thường được sử dụng bởi các doanh nghiệp bán nhiều sản phẩm hoặc dịch vụ. Nó hiển thị danh sách các mặt hàng bạn cung cấp.
Trang sản phẩm hoặc dịch vụ duy nhất. Nó hiển thị mọi mục riêng lẻ chi tiết hơn.
Giao diện của các trang này phụ thuộc vào các sản phẩm và dịch vụ mà bạn đang cung cấp, vì vậy, tốt nhất bạn nên xem xét đối thủ cạnh tranh của mình để tìm ý tưởng.
Điều đó nói rằng, đây là một số lời khuyên chung bạn có thể làm theo:
- Nếu có nhiều mục, hãy bao gồm hệ thống lọc và sắp xếp. Bằng cách đó, người dùng có thể tìm kiếm các sản phẩm hoặc dịch vụ mong muốn của họ nhanh hơn nhiều.
- Làm nổi bật nhiều hình ảnh hoặc video để trình diễn. Theo eMarketer, khách hàng muốn có từ sáu đến tám hình ảnh sản phẩm để quyết định xem một mặt hàng có đáng mua hay không.
- Viết một mô tả sản phẩm hoặc dịch vụ hấp dẫn. Đảm bảo đề cập đến cách nó có thể giải quyết các điểm khó khăn của đối tượng mục tiêu của bạn để làm cho bản sao trở nên thuyết phục hơn.
- Hiển thị một số bằng chứng xã hội. Điều đó không chỉ tuyệt vời trong việc nâng cao uy tín mà còn có thể thiết lập chính xác kỳ vọng của người mua về mặt hàng hoặc dịch vụ.
Trang Danh mục có hệ thống lọc và sắp xếp toàn diện để thu hẹp các mặt hàng theo kiểu dáng, dịp, giá cả, màu sắc và kích cỡ. Tất cả các trang sản phẩm cũng đi kèm với phần đánh giá chứa nội dung do người dùng tạo để tạo niềm tin cho người mua tiềm năng.
© 2007 - 2024 https://banggiawebsite.vietseo.org