Top 21 kỹ năng thiết yếu cần thiết cho một nhà thiết kế webChi phí để xây dựng một trang web là bao nhiêu?5 chứng chỉ thiết kế web tốt nhất để nâng cao kỹ năngChi phí dịch vụ SEO năm 202X là bao nhiêu?14 phương pháp hướng dẫn đầy đủ về viết nội dung SEOCác lợi ích của website đối với doanh nghiệp trong thời đạiLiên hệ
Thế nào là làm web bán hàng thân thiện với thiết bị di động
Làm web bán hàng thân thiện với thiết bị di động có nghĩa là thiết kế và phát triển trang web sao cho dễ sử dụng, dễ đọc và tương thích tốt với các thiết bị di động như điện thoại thông minh và máy tính bảng. Điều này đảm bảo rằng khách hàng của bạn có trải nghiệm mua sắm thuận tiện, trực quan và thú vị khi truy cập trang web của bạn trên điện thoại di động.Dưới đây là một số yếu tố quan trọng để làm web bán hàng thân thiện với thiết bị di động:
- Thiết kế đáp ứng (Responsive design): Trang web của bạn cần được thiết kế đáp ứng để tự động thay đổi và điều chỉnh kích thước, bố cục và nội dung phù hợp với kích thước màn hình của từng thiết bị di động. Điều này giúp trang web hiển thị đẹp mắt và dễ đọc trên mọi loại điện thoại.
- Tối giản giao diện: Thiết kế trang web bán hàng di động nên tối giản và không quá phức tạp. Giảm thiểu số lượng hình ảnh và văn bản dư thừa, tối ưu hóa nút chức năng và sắp xếp thông tin một cách rõ ràng để người dùng dễ dàng tìm thấy thông tin cần thiết.
- Tốc độ tải trang nhanh: Đảm bảo trang web tải nhanh chóng trên các thiết bị di động. Tối ưu hóa hình ảnh và nội dung, sử dụng công nghệ tải trang nhanh như AMP (Accelerated Mobile Pages) để đảm bảo trang web có thời gian tải trang cực kỳ nhanh.
- Các nút và biểu mẫu dễ sử dụng: Các nút chức năng và biểu mẫu trên trang web cần được thiết kế sao cho dễ nhấn và điền thông tin một cách thuận tiện trên màn hình nhỏ của điện thoại di động.
- Tích hợp thanh tìm kiếm: Đưa thanh tìm kiếm vào vị trí dễ dàng tìm thấy trên trang web. Điều này giúp người dùng nhanh chóng tìm kiếm sản phẩm hoặc dịch vụ mà họ quan tâm.
- Hỗ trợ thanh toán tiện lợi: Đảm bảo quy trình thanh toán trên trang web bán hàng thân thiện với thiết bị di động là đơn giản và tiện lợi. Hỗ trợ nhiều phương thức thanh toán và giảm thiểu số lượng bước thanh toán để tăng khả năng hoàn thành giao dịch.
- Tích hợp tính năng tương tác: Cân nhắc tích hợp các tính năng tương tác như chat trực tiếp, hỗ trợ qua điện thoại hoặc tích hợp mạng xã hội để tăng tính tương tác và tạo sự hứng thú cho khách hàng.
Thiết kế trang web dành cho thiết bị di động vào năm 202X: Mọi thứ bạn cần biết
Thiết kế trang web di động là điều cần thiết.Tại sao? Bởi vì các thiết bị di động đang cách mạng hóa cách chúng ta kết nối và kết quả là cách thức hoạt động của các doanh nghiệp. Trên thực tế, phần lớn lưu lượng truy cập web hiện nay đến từ thiết bị di động.
Thomas Husson, Phó chủ tịch và nhà phân tích chính của Forrester Research cho biết: “Điện thoại di động không chỉ trở thành trung tâm kỹ thuật số mới mà còn là cầu nối với thế giới thực. “Đó là lý do tại sao điện thoại di động sẽ không chỉ ảnh hưởng đến các hoạt động kỹ thuật số của bạn – nó sẽ biến đổi toàn bộ doanh nghiệp của bạn.”
Nói cách khác, bạn cần một trang web đáp ứng di động.
Nhưng thế nào là một trang web thân thiện với thiết bị di động? Trong bài viết này, bạn sẽ tìm hiểu tất cả về các trang web thân thiện với thiết bị di động và xem 9 ví dụ thiết kế trang web dành cho thiết bị di động tốt nhất. Ngoài ra, bạn sẽ học cách tìm hiểu xem trang web của mình có thân thiện với thiết bị di động hay không.
Chúng ta hãy đi đến đó.
Trang web thân thiện với thiết bị di động là gì?
Nói một cách đơn giản, trang web thân thiện với thiết bị di động là trang web được thiết kế và tối ưu hóa cho các thiết bị cầm tay, chẳng hạn như điện thoại thông minh và máy tính bảng.Và thiết kế đáp ứng di động là quá trình tạo một trang web thích ứng với kích thước màn hình mà nó được xem.
Đối với trang web của chúng tôi, chúng tôi có thiết kế trang web thân thiện với thiết bị di động. Hãy so sánh giao diện của nó trên máy tính để bàn và thiết bị di động.
Trong hình ảnh bên dưới, bạn có thể thấy rằng trang web dành cho máy tính để bàn có nhiều không gian, các thành phần trang được sắp xếp cạnh nhau ở các vị trí và văn bản tương đối nhỏ so với kích thước của màn hình.
Mặt khác, khi bạn xem trang web trên thiết bị di động, các thành phần trang được xếp chồng lên nhau trong một cột dài và có ít không gian hơn xung quanh mỗi thành phần. Ngoài ra, các nút lớn hơn để dễ dàng chạm vào chúng và văn bản lớn hơn so với kích thước trang để dễ đọc hơn.
Tìm hiểu thêm Cần thiết kế web bán hàng đơn giản
Tầm quan trọng của thiết kế trang web di động
Hãy bắt đầu cuộc rượt đuổi: Trong quý cuối cùng của năm 2019, điện thoại thông minh chiếm tới 52,6% lưu lượng truy cập trang web toàn cầu.Điều này có nghĩa là việc sử dụng thiết bị di động hiện đang thống trị máy tính để bàn.
Thêm vào đó, số lượng người dùng di động trên toàn thế giới dự kiến sẽ tăng lên 7,41 tỷ vào năm 2024.
Như Cyndie Shaffstall, người sáng lập công ty tiếp thị Spider Trainers, đã nói: “Điện thoại di động không phải là tương lai, mà là hiện tại. Gặp gỡ khách hàng của bạn trong môi trường mà họ lựa chọn, không phải ở nơi thuận tiện cho bạn.”
Các thiết bị di động cũng đang thay đổi thói quen mua sắm.
Theo Google, 59% người mua sắm nói rằng việc có thể mua sắm trên thiết bị di động của họ là rất quan trọng khi quyết định mua hàng từ nhà bán lẻ hoặc thương hiệu nào.
Ngoài ra, 70 phần trăm chủ sở hữu điện thoại thông minh đã mua hàng tại cửa hàng đã chuyển sang thiết bị di động của họ để nghiên cứu trước khi mua hàng.
Cuối cùng, nhiều người dùng tải các trang web di động bằng kết nối điện thoại chậm, yếu. Do đó, các thương hiệu phải tạo ra một thiết kế trang web di động tải nhanh.
Nhìn chung, thế giới hiện nay ưu tiên thiết bị di động – và đó là lý do tại sao bạn cần một trang web đáp ứng di động.
8 cách thiết kế từ các trang web di động tốt nhất
Trong phần này, chúng ta sẽ xem xét kỹ hơn tám mẹo thiết kế trang web dành cho thiết bị di động mà bạn có thể sử dụng. Ngoài ra, bạn sẽ thấy các ví dụ thực tế từ một số trang web dành cho thiết bị di động tốt nhất trên web.1. Sử dụng các nút lớn
Các trang web thân thiện với thiết bị di động cần có các nút đủ lớn để người dùng chạm vào chúng mà không cần phải phóng to.Ngoài ra, cần có khoảng cách giữa các siêu liên kết. Nếu các liên kết được đặt quá gần nhau, người dùng có thể cố gắng nhấp vào một liên kết và vô tình nhấp vào một liên kết khác.
Vì vậy, khi bạn thiết kế trang web đáp ứng di động của mình, hãy ghi nhớ khoảng cách và đảm bảo rằng mọi siêu liên kết đều có thể dễ dàng nhấp vào.
2. Làm cho văn bản đủ lớn để đọc
Điều này có vẻ hơi rõ ràng, nhưng nó cũng rất quan trọng đối với thiết kế trang web thân thiện với thiết bị di động.Người dùng không bao giờ phải phóng to – hoặc cuộn sang trái hoặc phải – để đọc nội dung nào đó. Văn bản phải luôn đủ lớn để đọc thoải mái.
Trong ví dụ dưới đây từ Beardbrand, bạn có thể thấy rằng tất cả văn bản trên màn hình hoàn toàn phù hợp với kích thước của màn hình.
Làm cho văn bản của bạn đủ lớn trên màn hình ở mọi kích cỡ để người dùng có thể dễ dàng đọc những gì bạn nói.
3. Đơn giản hóa Menu
Menu trang web trên máy tính để bàn có rất nhiều không gian. Chúng có thể chiếm toàn bộ thanh ở đầu màn hình và có nhiều tùy chọn thả xuống mà không cản trở trải nghiệm người dùng.Đây không phải là trường hợp trên thiết bị di động – không có đủ dung lượng.
Các trang web thân thiện với thiết bị di động nên sử dụng các menu đơn giản trình bày tổng quan về trang web. Sau đó, người dùng có thể sử dụng các danh mục, bộ lọc hoặc tính năng tìm kiếm để tập trung vào những gì họ đang tìm kiếm.
Hầu hết các trang web thân thiện với thiết bị di động đều sử dụng biểu tượng bánh hamburger – bao gồm hai hoặc ba đường kẻ ngang – để biểu thị menu.
Hãy xem một ví dụ điển hình từ một trong những trang web di động tốt nhất, Kylie Skin.
Khi người dùng nhấn vào menu hamburger hai dòng ở trên cùng bên phải màn hình, họ sẽ thấy menu toàn màn hình với các nút và văn bản lớn.
Khi tạo một trang web đáp ứng trên thiết bị di động, hãy giữ cho các menu của bạn đơn giản để giúp người dùng dễ dàng tìm thấy những gì họ đang tìm kiếm.
4. Cung cấp tính năng tìm kiếm đơn giản và trực quan
Tính năng tìm kiếm trên trang web của bạn đặc biệt quan trọng đối với người dùng di động.Như đã đề cập ở trên, các menu được đơn giản hóa có thể giúp duyệt web trên thiết bị di động dễ dàng hơn. Tuy nhiên, chúng cũng có thể khiến người dùng khó tìm thấy một mục cụ thể hơn.
Để giúp người dùng dễ dàng tìm thấy những gì họ muốn, hãy đặt tính năng tìm kiếm ở vị trí trung tâm.
Người dùng Shopify Gymshark đặt chức năng tìm kiếm ở thanh trên cùng của trang. Ngoài ra còn có chức năng lọc trực quan giúp người dùng dễ dàng tìm thấy các loại sản phẩm cụ thể hơn.
Chìa khóa rút ra? Tạo một phần tính năng tìm kiếm đơn giản và hiệu quả trong thiết kế trang web di động của bạn.
5. Giúp bạn dễ dàng liên lạc
Nếu một khách hàng đang tìm kiếm chi tiết liên hệ của bạn, họ có thể gặp rắc rối – điều đó có nghĩa là họ có thể đã hơi thất vọng. Đừng thêm sự xúc phạm vào thương tích bằng cách gây khó khăn cho việc liên lạc với bạn.Đặc biệt là khi 84% người tiêu dùng coi dịch vụ khách hàng là yếu tố chính khi quyết định có mua hàng hay không.
Đây là một ví dụ thiết kế trang web di động tuyệt vời khác từ người dùng Shopify Bremont. Thương hiệu đồng hồ sang trọng này đặt một biểu tượng trò chuyện ở dưới cùng bên phải màn hình, giúp khách truy cập trang web liên hệ với đại diện nhanh chóng và dễ dàng.
Nếu bạn không thể cung cấp tính năng trò chuyện trực tiếp suốt ngày đêm, hãy cân nhắc liên kết với một chatbot trên Facebook hoặc chỉ cần cung cấp biểu mẫu liên hệ mà người dùng có thể truy cập thông qua liên kết “Liên hệ” trong menu của bạn.
6. Tạo biểu mẫu đơn giản
Người dùng có thể có xu hướng điền vào một biểu mẫu dài trên máy tính vì màn hình lớn hơn và dễ dàng nhập bằng bàn phím hơn.Trên thiết bị di động, biểu mẫu cần ngắn hơn với các trường văn bản lớn và các nút.
Ví dụ: nếu bạn đang yêu cầu người dùng đăng ký vào danh sách gửi thư của mình, bạn không nên yêu cầu nhiều hơn tên và địa chỉ email.
Nếu bạn cần bao gồm nhiều câu hỏi hơn, hãy làm cho chúng nhanh chóng và dễ trả lời.
Trong ví dụ thiết kế trang web dành cho thiết bị di động này từ QuadLock của người dùng Shopify, bạn có thể thấy các trường lớn với yêu cầu biểu mẫu đơn giản. Thậm chí còn có một trình đơn thả xuống để giúp người dùng cung cấp thông tin về yêu cầu của họ.
Nói tóm lại, hãy đảm bảo rằng biểu mẫu của bạn ngắn gọn và hấp dẫn.
7. Tạo lời kêu gọi hành động bắt mắt
Kêu gọi hành động – còn được gọi là CTA – là một hình ảnh, biểu ngữ hoặc đoạn văn bản kêu gọi người dùng thực hiện một số hình thức hành động.Ví dụ: bạn có thể nhắc người dùng đăng ký vào danh sách gửi thư của mình, tìm hiểu thêm về ưu đãi hoặc mua sản phẩm.
Chiến thuật tiếp thị này đóng một vai trò thiết yếu trong thiết kế trang web di động.
Tuy nhiên, việc tạo lời kêu gọi hành động hấp dẫn với không gian màn hình hạn chế như vậy có thể là một thách thức.
Trong ví dụ về trang web dành cho thiết bị di động này từ Luxy Hair của người dùng Shopify, bạn có thể thấy hai biểu ngữ có lời kêu gọi hành động. Quảng cáo đầu tiên quảng cáo một sản phẩm mới đi kèm với quà tặng miễn phí và quảng cáo thứ hai nhắc người dùng tìm hiểu thêm về chính sách giao hàng miễn phí và đổi hàng trong 90 ngày của thương hiệu.
Khi tạo CTA cho trang web thân thiện với thiết bị di động của bạn, hãy làm cho chúng nổi bật bằng cách đặt chúng trong màn hình đầu tiên nơi người dùng có thể nhìn thấy chúng mà không cần phải cuộn xuống.
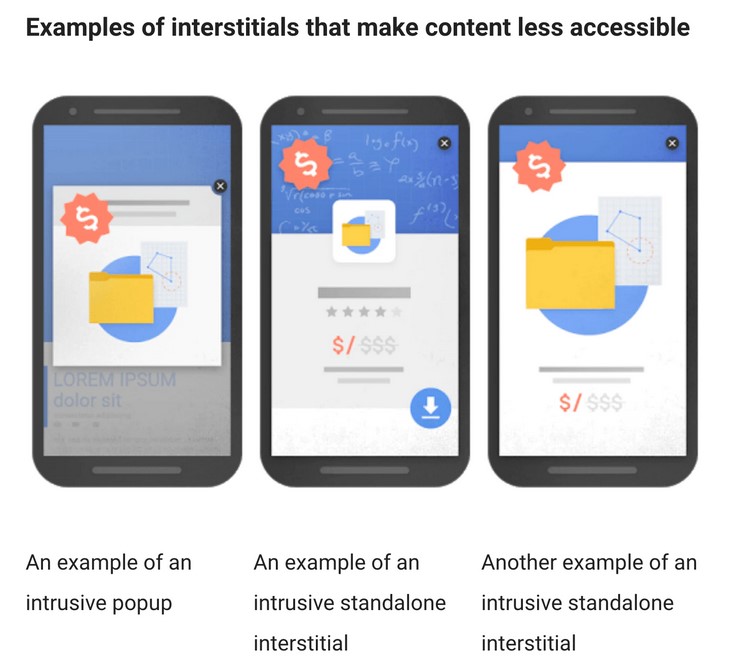
8. Tránh cửa sổ bật lên
Hãy đối mặt với nó: Hầu hết mọi người ghét cửa sổ bật lên. Trên thực tế, nếu bạn Google “Tôi ghét quảng cáo bật lên”, bạn sẽ tìm thấy gần 48 triệu kết quả.Không có gì ngạc nhiên khi Google đưa ra một thay đổi thuật toán vào năm 2017 để xử phạt các trang web phục vụ các loại cửa sổ bật lên cụ thể trên thiết bị di động.
Ngày nay, thứ hạng tìm kiếm của bạn có thể bị ảnh hưởng nếu bạn:
- Hiển thị cửa sổ bật lên bao gồm nội dung chính
- Hiển thị quảng cáo chuyển tiếp độc lập mà người dùng phải loại bỏ trước khi họ có thể truy cập nội dung chính.
- Làm cho phần trên cùng của trang giống với một quảng cáo chuyển tiếp độc lập và đặt nội dung gốc bên dưới.

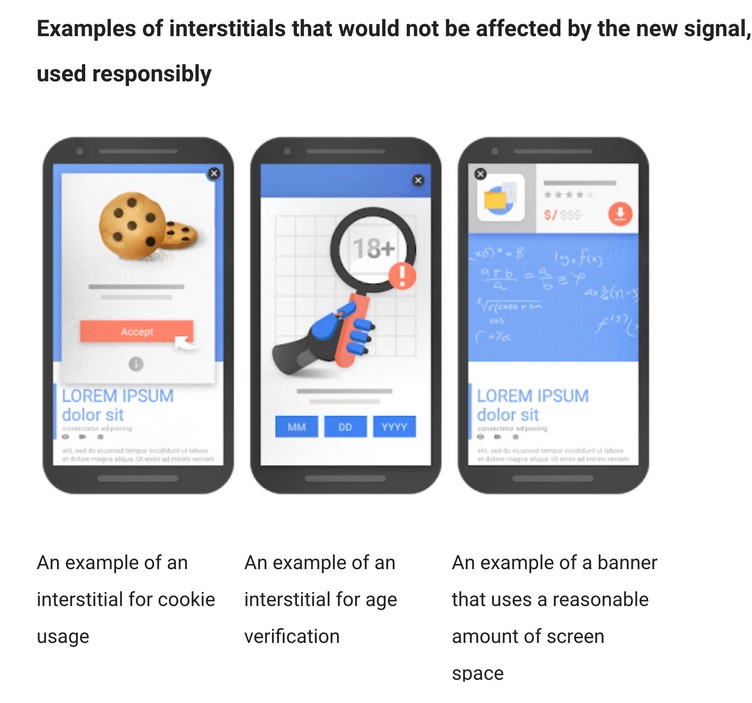
Điều đó nói rằng, một số loại cửa sổ bật lên không ảnh hưởng tiêu cực đến thứ hạng của bạn, chẳng hạn như
- Quảng cáo xen kẽ được sử dụng để đáp ứng các nghĩa vụ pháp lý như xác minh độ tuổi, chấp thuận cookie hoặc GDPR.
- Đăng nhập các cửa sổ để truy cập nội dung riêng tư, chẳng hạn như email hoặc nội dung đằng sau tường phí.
- Các biểu ngữ nhỏ có thể dễ dàng loại bỏ và “sử dụng một lượng không gian màn hình hợp lý”, chẳng hạn như các biểu ngữ cài đặt ứng dụng được Chrome và Safari sử dụng.

Tóm lại, cửa sổ bật lên trên thiết bị di động làm người dùng thất vọng và có thể ảnh hưởng đến thứ hạng tìm kiếm của bạn, vì vậy chỉ sử dụng chúng khi thực sự cần thiết.
Làm thế nào để biết bạn có trang web thân thiện với thiết bị di động hay không
Nếu bạn đang tự hỏi liệu trang web của mình có thân thiện với thiết bị di động hay không, bạn sẽ chỉ mất một chút thời gian để tìm hiểu bằng công cụ kiểm tra tính thân thiện với thiết bị di động của Google – chỉ cần nhập một liên kết đến trang web của bạn và nhấp vào “Kiểm tra URL”.Công cụ này sẽ đánh giá mức độ thân thiện với thiết bị di động của trang web của bạn và cung cấp cho bạn bảng phân tích chi tiết về những gì bạn có thể làm để cải thiện trang web.
Tóm tắt: Thiết kế trang web dành cho thiết bị di động vào năm 202X
Trang web thân thiện với thiết bị di động là trang web được thiết kế để hoạt động tốt trên điện thoại thông minh và máy tính bảng. Và giờ đây, khi thế giới ưu tiên thiết bị di động, trang web của bạn cũng phải như vậy.Tóm lại, đây là tám mẹo thiết kế trang web dành cho thiết bị di động:
- Tạo các nút đủ lớn để mọi người chạm vào chúng.
- Đảm bảo rằng văn bản đủ lớn để đọc mà người dùng không cần phải phóng to.
- Đơn giản hóa menu của bạn để dễ dàng điều hướng trên màn hình nhỏ.
- Đặt tính năng tìm kiếm ở vị trí trung tâm và cho phép người dùng lọc kết quả tìm kiếm.
- Giúp người dùng dễ dàng liên hệ với bạn.
- Tạo các biểu mẫu đơn giản và nhanh chóng để sử dụng.
- Đặt lời kêu gọi hành động trong màn hình đầu tiên để chúng nổi bật.
- Tránh làm phiền người dùng bằng cửa sổ bật lên trừ khi chúng thực sự cần thiết.
© 2007 - 2024 https://banggiawebsite.vietseo.org